Typographic hierarchy: what is it and how can you use it? - carlintaid1947
Craft hierarchy: what is it you bet can you usance IT?

Typography is like a second language communication happening a subtler level beyond your effective words. The actual self-complacent is what you say, but composition is the first impression of how you say it.
Typography creates an have before users have even read a single word or clicked a computer menu button. Composition doesn't just secern a story, it creates an atmosphere and stirred response in the same room Eastern Samoa a tone. If all visible elements of a webpage pattern factor into the user experience, past naturally composition will make a large impact, specially on content-heavy sites. Short or lacking composition will make up just atomic number 3 repulsive to readers A glaring grammar errors.
There are lashing of rules close the best recitation of using typography, see our typography design post for a entire typographic A-Z.
In this article, we'll talk all but how to consumption typography to its fullest extent. We'll begin by exploring the levels of typographic pecking order, then diving into individual elements.
For more on the nitty gritty of creating and using type, see this list of typography tutorials. To learn more about victimization typewrite inside interaction design, download free ebook Interaction Design High-grade Practices.

Require to learn more about using type inside user interfaces? Planetary hous up to our UX Intent Foundations run over nowadays.
Levels of typographic power structure
As we delineate in Vane UI Outdo Practices, craft hierarchy is a subset within visual hierarchy. Typographical hierarchy arranges lettering so that important words jump easily to readers who are scanning for information.

Without this pecking order, every letter and word in a design would appear identical. Your purpose would be roughly every bit visually appealing as an MS DOS command prompt. As a general rule, designer Carrie Cousins recommends that your composition supports at to the lowest degree three levels of hierarchy.
Judge to Supreme Headquarters Allied Powers Europe your typography into these levels:
01. Primary plane
The most perceptible text on the page, usually bigger and a brighter colour than the other layers of text. Because it's so effectual, this level should follow sparse – reserve it only for headlines and decks (called 'article of furniture').
02. Secondary rase
Less noticeable than the primary level, merely more noticeable than the primary content, the subordinate degree handles everything in between. This tied features some minimal simply precise elements in size and colouring material, and typically includes subheads, captions, pull quotes, infographics, or supportive blocks of school tex separate from the main content.
03. Ordinal horizontal surface
This is the briny content, the most common, and the least noticeable. It should be round-eyed and not flashy – the goal of the other layers is to attract attention; the goal of this layer is to encourage the reader to become immersed in the text, thu less distraction.
04. Other levels
Little levels of hierarchy can be created by slenderly applying italics, color in, bolding, underlining, and some other personal effects to ordinal type. These levels power include underlined links, a a few bolded words for accent within paragraphs, etc. Text that shows up in banners, Word, or other background nontextual matter also break this class.
Visual hierarchy example
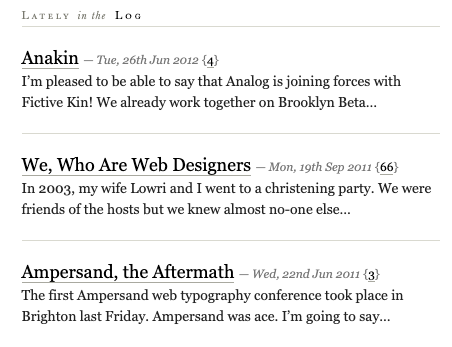
Systematic to instance the separation of layers utilised properly, let's take the at a lower place example from Jon Chromatic.

The composition here has three distinct layers to clearly explain the elements of each piece without explaining a thing. Let's look at the second first appearance:
- The title is obviously 'We, World Health Organization Are WWW Designers', but why is information technology obvious? The school tex is larger (size), bolder (burden), and is set at the transcend-left where the viewers eyes go first (billet).
- The intermediate level is the publishing date, set in a different size and colorize than the rest of the textual matter, and also italicized to give more distinction.
- The third level, the article preview, is absent of features. Compared to the other layers it Crataegus oxycantha seem plain, but that is and then readers aren't distracted when difficult to appreciate the genuine content.
Elements of hierarchy in typography

Like other design fields, typography follows its own structural hierarchy. Knowing trade hierarchy is ilk knowing how to use typography, specifically knowing how to give certain words precedency over others.
By manipulating the fields below, you'll better restraint your composition, and thus better control where your users' eyes go. For to a greater extent on this, see Jeremy Lloyd's article on savvy trade pecking order.
01. Size
The basic whole of typographic hierarchy. Text of different sizes attract different levels of attention.
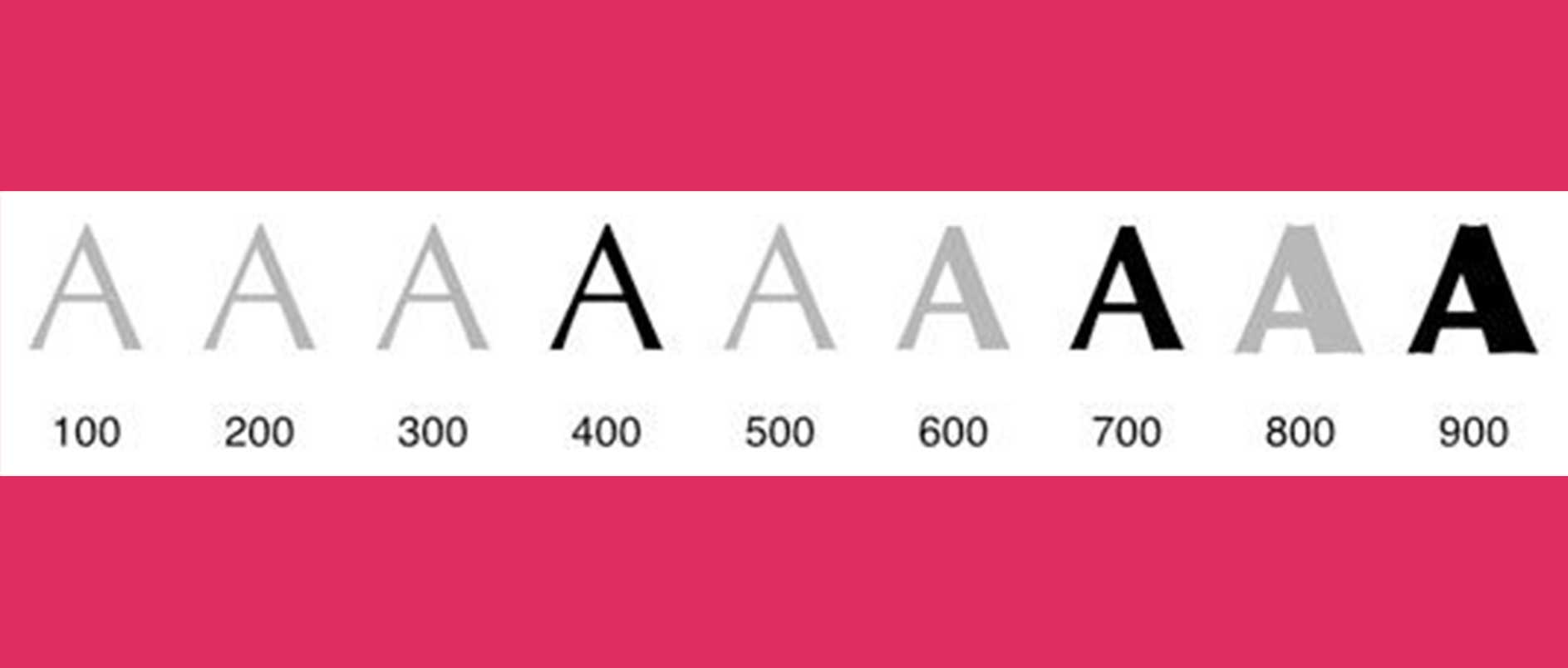
02. Weight

The thickness of the text, most easily increased through bolding. Although subtler than size, IT's still a straightforward method of making your text stand out. Bolding is especially powerful for adding weight to tertiary type.
03. Italics
Italicised letters draw attention is a less dramatic way than bolding. Because it's a insidious touch, this whole kit and boodle symptomless for tertiary type.
04. Capitalisation
Just wish emails longhand in Caps lock sound ilk you're yelling, the same applies to web composition. Always be thorough when capitalising letters, because they appear disproportionately larger and pop into the foreground.
05. Colour
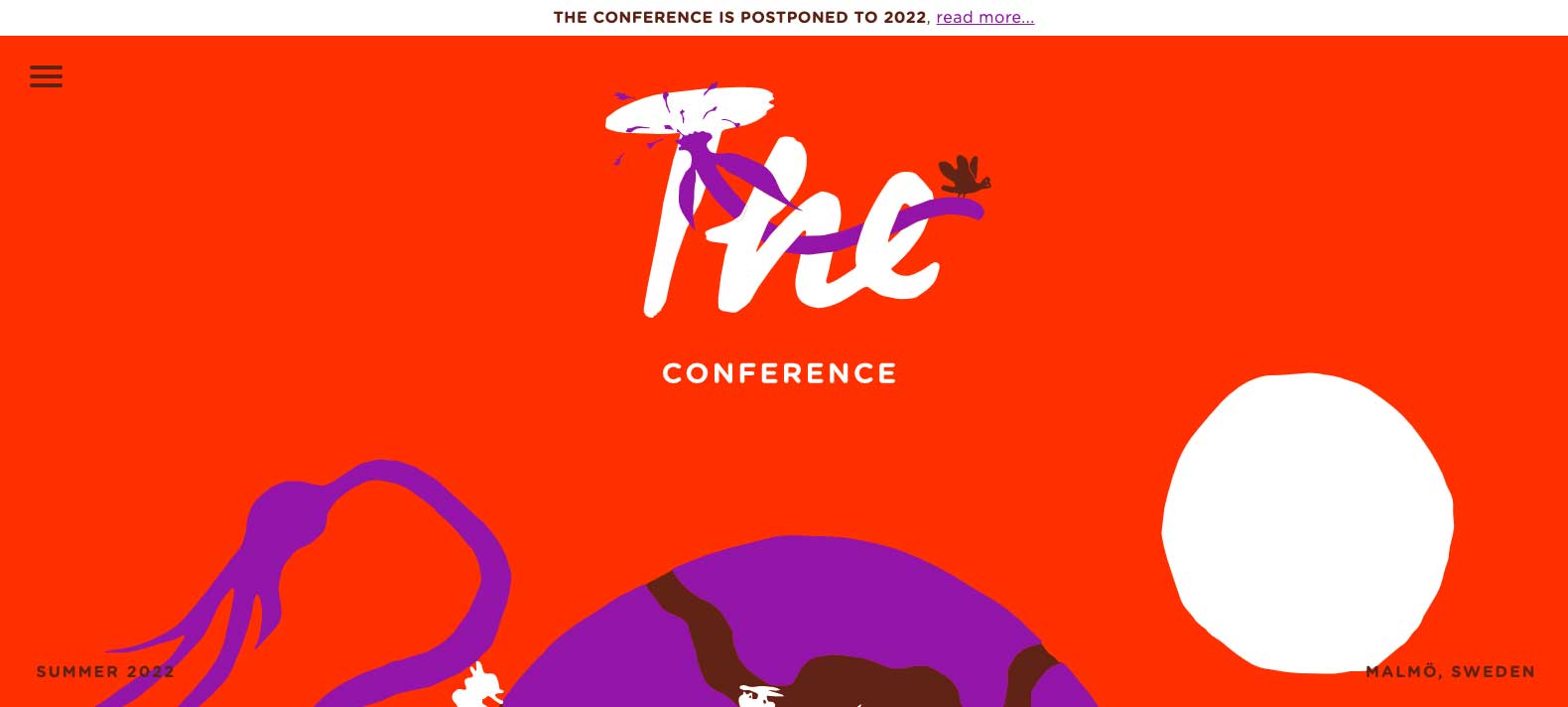
Now we're acquiring into the complex factors. Lovesome colours (red-faced, orange, yellow) tend to attract more attention than cool colours (blue, purple), especially if warm-coloured text is put away against a cool-coloured background. Colour contrast also matters, since saturated or bright colours jump out to a higher degree softened ones.
06. Contrast
Contrast between any of these factors – size, weight, or colour – will attract tending. Contrasting typefaces for headlines versus body copy helps create hierarchy.
07. Quad
White place pot pass wate schoolbook appear larger (and therefore more legible). Lack of space makes text feel more incommodious and small. All space affects your hierarchy, from simple kerning to the relationship between wrangle and the inch of the test.
08. Position

Law of proximity can be a degenerate and simple way to convey meaning.
09. Orientation

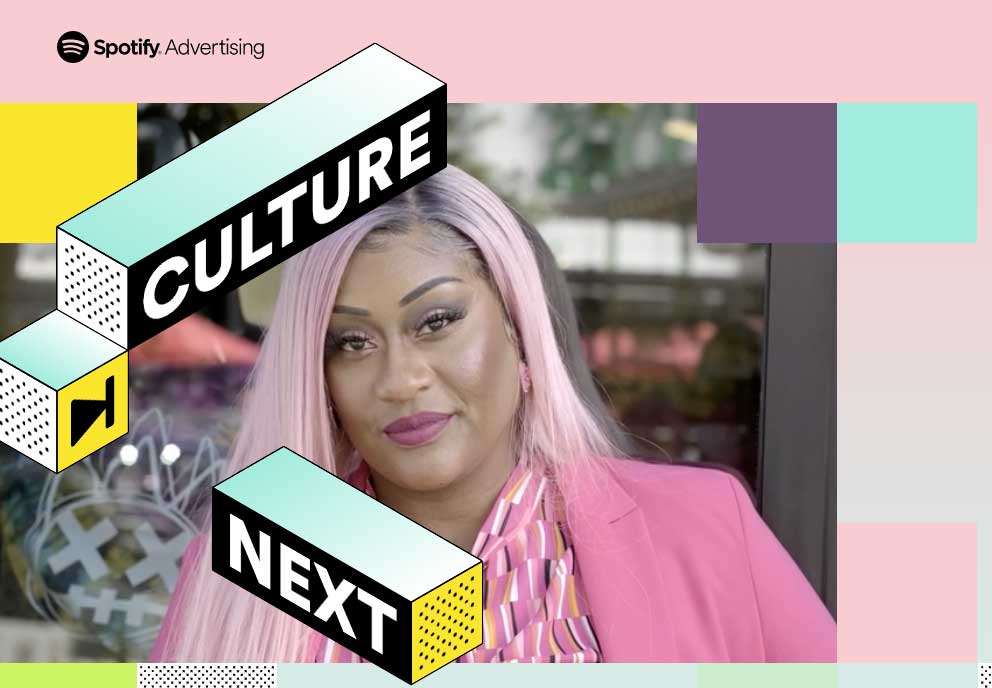
Turning letters and words sideways, solidus, or upside down adds to visual appeal. The effect creates surprising eye candy for users. This works especially advantageously for adding emphasis to short words/phrases within primary textual matter. Tilting, rotating to vertical, and other methods immediately focus the user on the affected text.
10. Texture

Texture is highly subjective, qualification it one of the hardest elements to master. This doesn't refer to the texture of the lettering itself, merely of the texture created through the typographic patterns on the foliate. To each one blank out of text produces its own pattern, so to create texture, break the blueprint by changing any of the other elements. Apply sparingly, otherwise information technology becomes distracting.
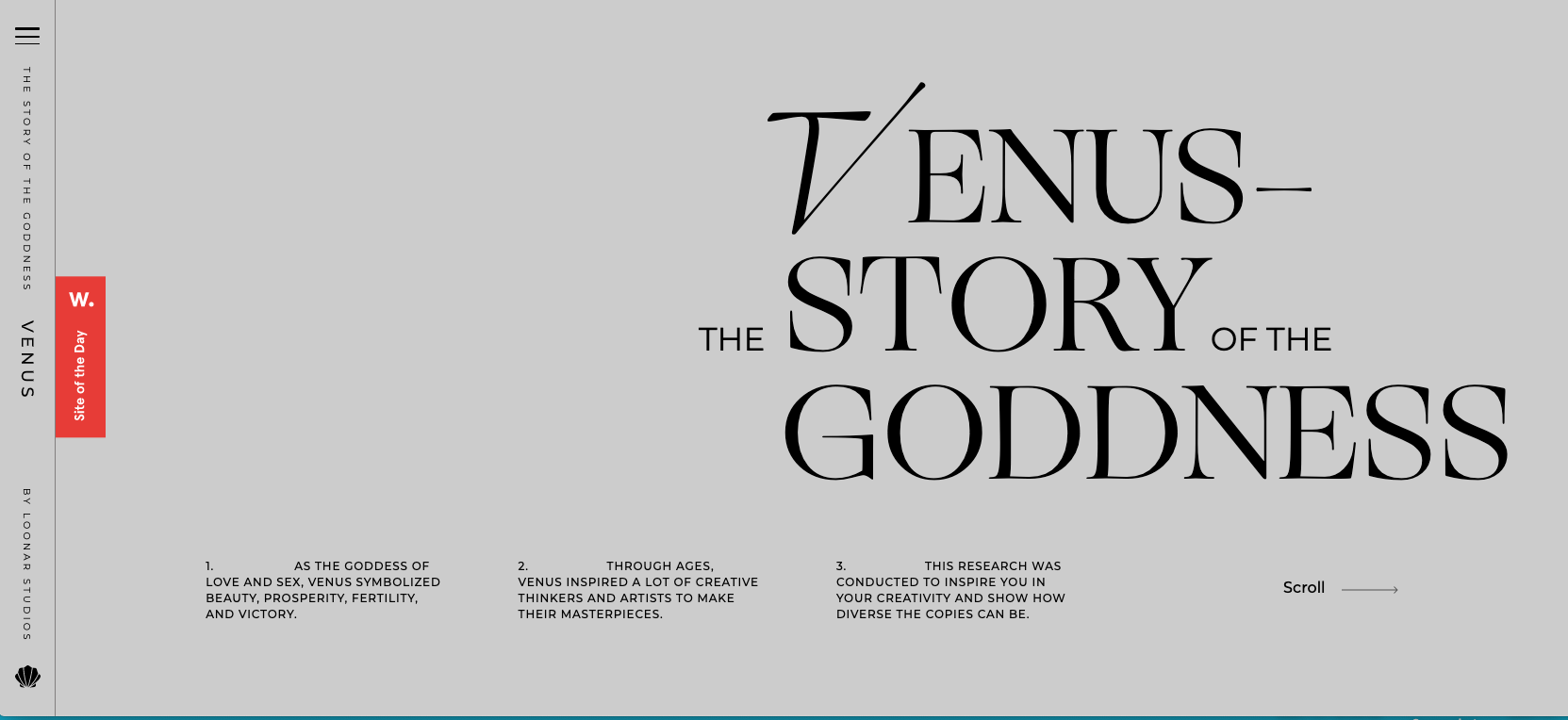
To sound out some of the best examples of web typography, pack a look at this gallery from awwwards.
Read more:
- The best UI plan tools
- 53 vane design tools to help you work smarter
- Brand typography: A complete guide
Related articles
Source: https://www.creativebloq.com/typography/secrets-behind-visual-hierarchy-41514751
Posted by: carlintaid1947.blogspot.com

0 Response to "Typographic hierarchy: what is it and how can you use it? - carlintaid1947"
Post a Comment